- What is a favicon?
- Why is favicon important?
- How to create a favicon?
- Where can I use the favicon?
- How to install a favicon on your website?
Despite the level of knowledge you have, some things are often neglected during the development of a website.
A perfect example is the favicon of the website. Do you know what a favicon is? Do you use it effectively?
What is a favicon?
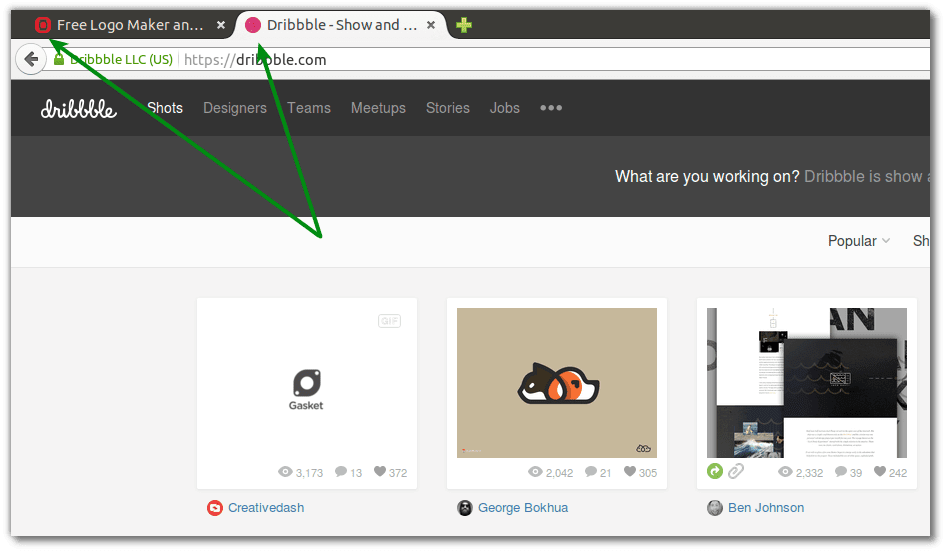
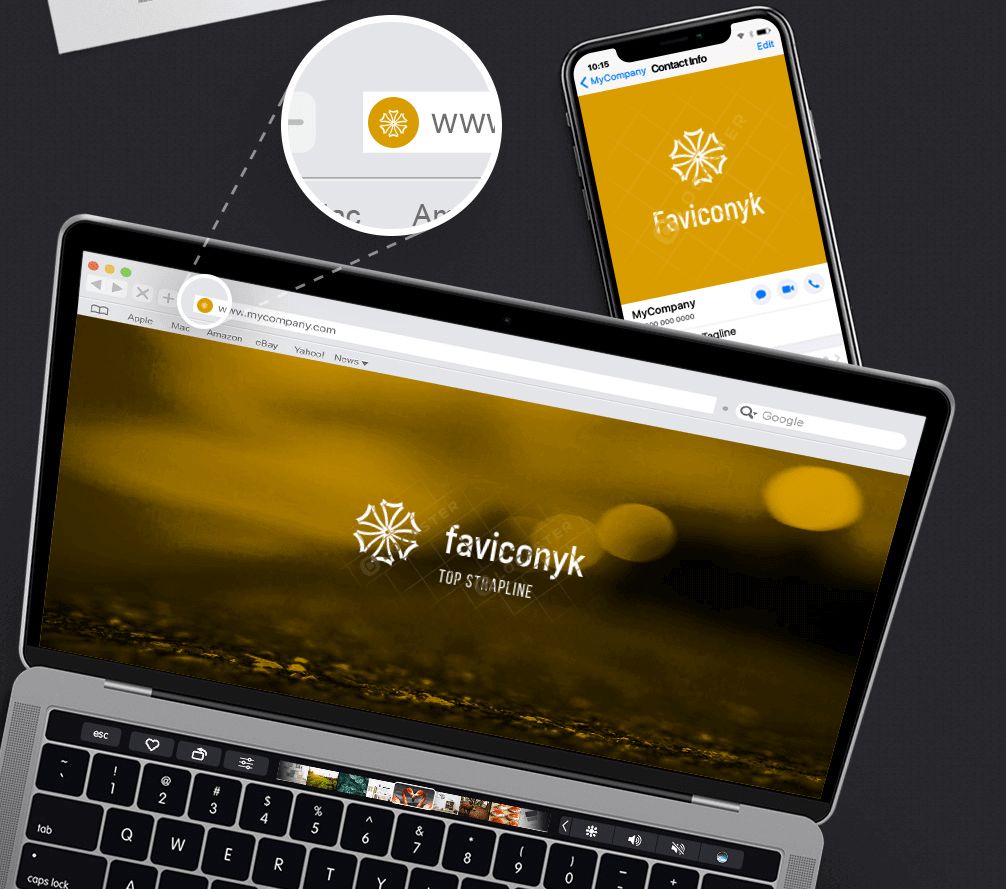
A favicon is a small icon 16×16 or 32×32 pixels, normally containing a logo, brand’s first letter or a typical image that reflects the type of business or the theme of the website.

Why is favicon important?
The functions of the favicon are as follows:
– Branding.
– Identification of the website by the user (usability).
– Gives a professional look to the website.
Let us provide more details on the core benefits of the favicon.
Brand recognition
A favicon is something like a website identity. As mentioned in the introduction, the favicon helps users to remember your website among others viewed. The favicon helps the user to find your site easily and go to browsing history, Google search results or a bookmark list of sites in your browser.
Whether it’s browsing history, search results on Google or a bookmark list of sites in your browser, a favicon helps the user to find your site and go to it easily.

Credibility
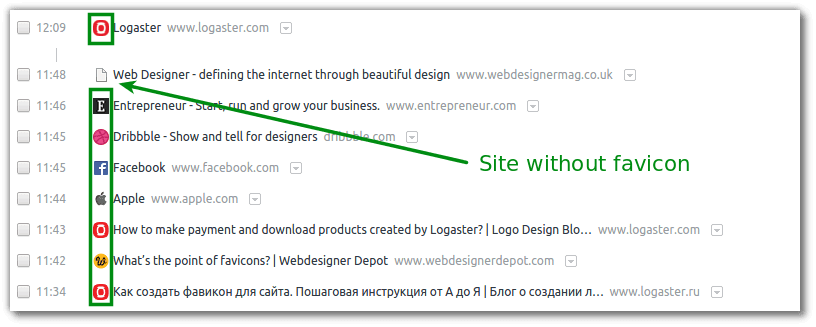
Users tend to judge the sellers of goods and services via Internet on how professional their site is. If you don’t have a favicon(the search engines display the site without favicon with a blank document icon), it can easily lead to the loss of credibility, especially when people compare you with the competitors.
Repeated visits
It is known that people respond better to images than text. Now let’s suppose that a visitor of your website was in a hurry visiting it for the first time, and decided to add it to the bookmarks to return later. Suppose this person later decides to visit your website again going back to bookmarks. You’re lucky if the favicon is recognizable, like a remarkable and unique letter G for Google and the user will find you. If there is no favicon, your site can be deleted from the list of bookmarks.
It saves user’s time
The favicon saves the time the user needs to identify a site in bookmarks, history, or other places where the browser adds favicon for quick identification. It just makes life easier for the average visitor to your website.
Benefits for SEO
If your website has a favicon, it will be more visible in the search results comparing to the ones without it and therefore you will be able to attract more visitors.

How to create a favicon?
There are a lot of tools you can use to create a favicon in a few minutes. If you do not have design skills or you do not know how to do it,try to create a favicon using ZenBusiness.
To do it, follow the steps:
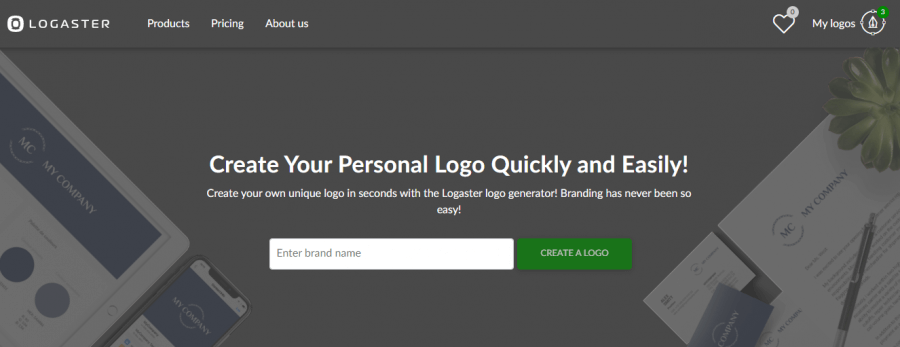
Step 1. Enter your company name and press “Create a logo”

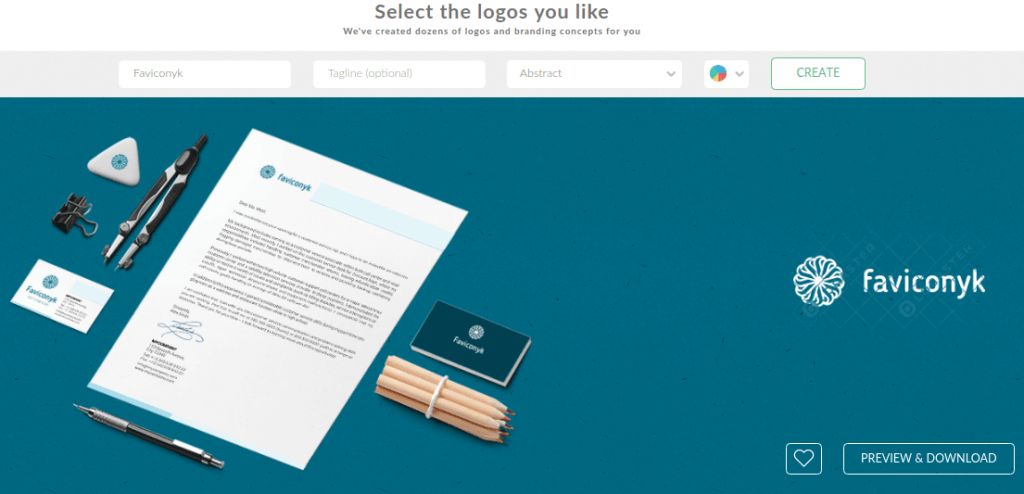
Step 2. Choose the logo you like
ZenBusiness will generate you dozens of logo variations. If you have already some vision of your future brand, for example, you want to see it in a certain color, you have the opportunity to set your business industry, color palette to narrow the options to choose from. If you liked a few logos, then save them in “Favorites”, come back later and choose the best one.

Step 3. Customize your logo
The editor offers a lot of possibilities when changing your logo design. Firstly, there are no limits on editting. You can change your company name, the font or color as well as icon, logo layout or any other element. And all this is totally free. Do not forget to click “Save” not to lose made changes.

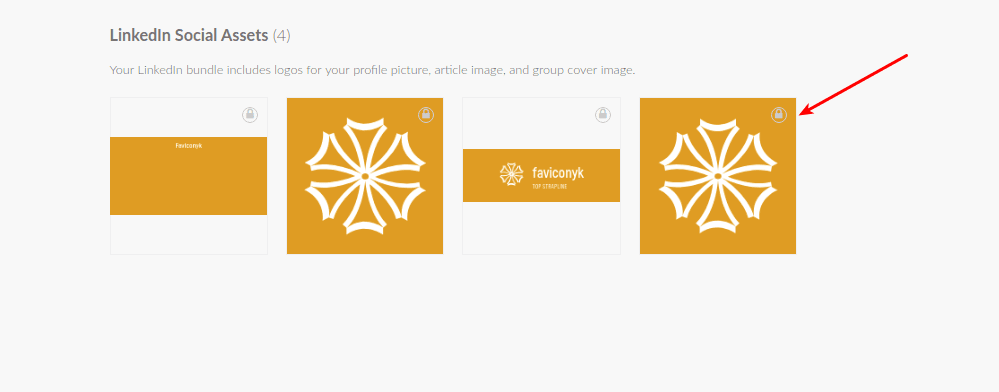
Step 4. Choose an image for favicon design
Now your logo is ready. And you need to choose a logo for your future favicon design. To that end, on your logo page click on the Social media Kit button which is situated on the left menu bar. Then scroll down till LinkedIn Social Assets and chose your logo icon (LinkedIn the square logo with 60*60 size) to download.

Step 7. Convert the PNG file to ICO
Next step to follow is to convert your file to ICO. Type in Google search “convert .PNG to .ICO online” and choose one of the proposed services. Most of the services offer to set custom sizes. But notice that the favicon can be 32×32, 64×64 or 16×16.

To find inspiration for a favicon visit one of the following websites:
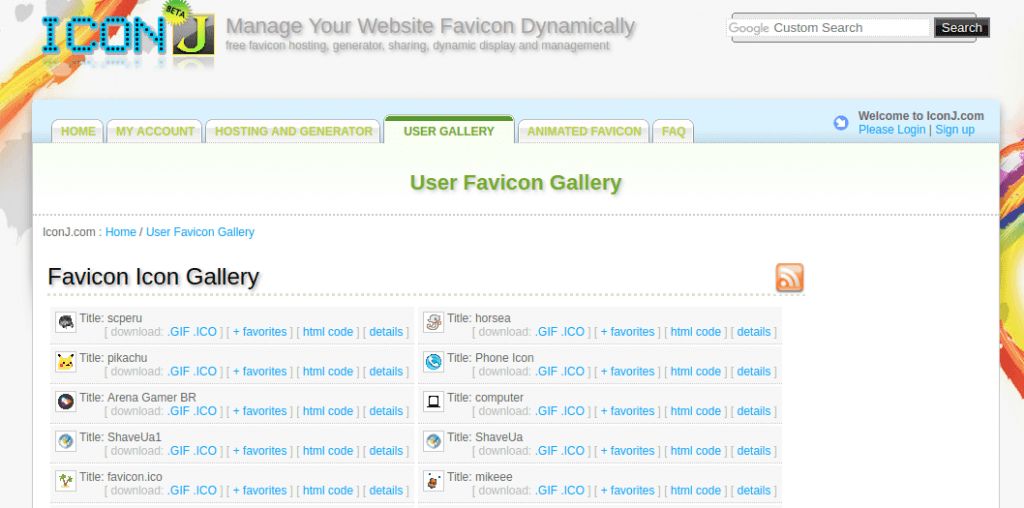
The Favicon Gallery

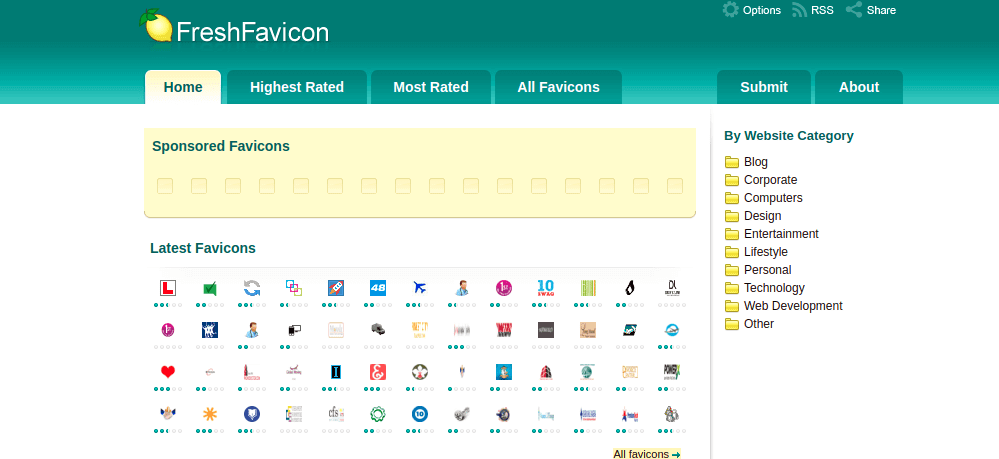
Fresh Favicons

Where can I use the favicon?
You can use the favicon:
– Online;
– On mobile devices. The user can add a favicon to the home screen of his device (like a bookmark) – Android, IOS, Windows Phone etc;
– Apps for PC / Mac.

How to install a favicon on your website?
Once you created the favicon, its installation on the server doesn’t take more than a couple of minutes and is performed in two stages. You need access to the root directory of your website and the text editor to change the HTML-code of the website.
Step 1.
It is necessary to download the favicon.ico file to the server. To do this, you need to download and install ftp client, for example, FileZilla.
Then enter your login and password and download the file. Read more detailed instructions on how to download the favicon file here.
Step 2.
Now you need to edit the HTML-page of your website to help browsers to find your favicon image. While the FTP window is open, find and download the file index.html or header.php from the server .
Before you edit the code, be sure to make a copy of files to recover them in case of any mistakes.
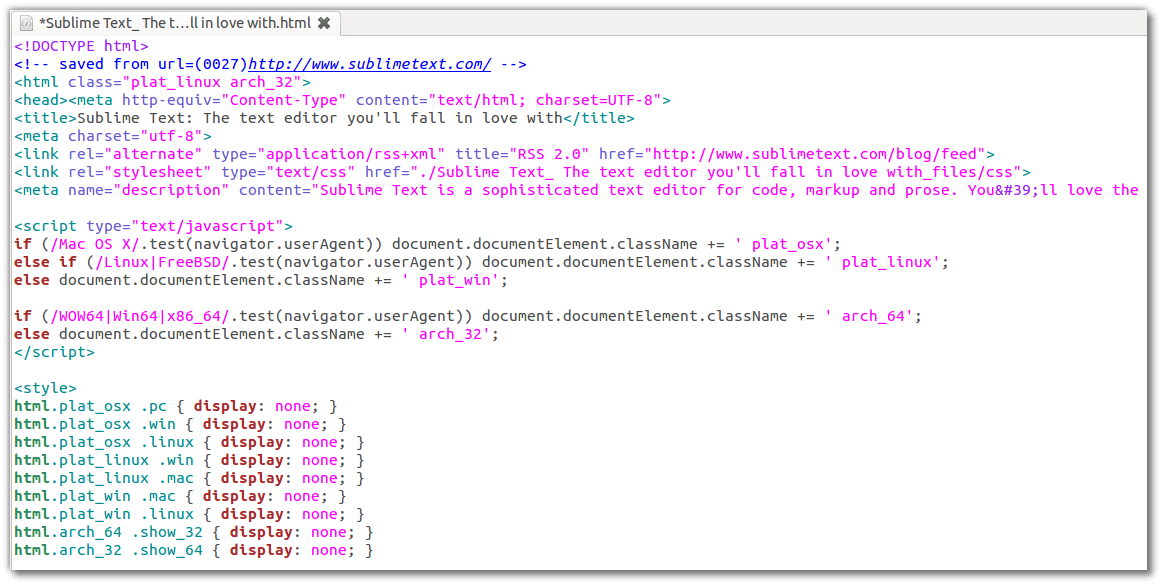
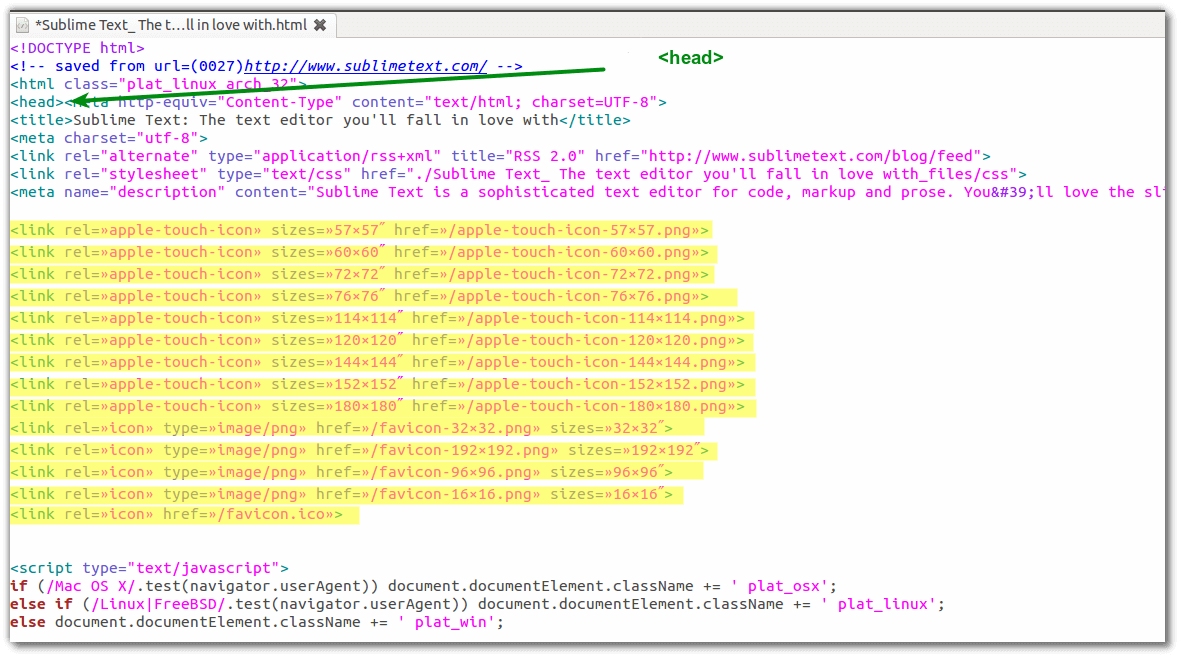
Open the index.html file in a text editor – Notepad, Notepad ++, Sublime Text.

If your website contains pure HTML, insert a special code to HEAD file index.html.

If you use WordPress, insert the following code to HEAD file header.php.
Once it is done download the file back to where you got it. Done! Please reload the page of your website to see the favicon.
Most modern browsers are smart enough to know how to find the favicon file, even without this code, but only in case the favicon image format is 16×16 pixels, has a name favicon.ico and is stored in the root directory of your website.
We hope that this article provides you with some useful information that will help to create a favicon, which will make your website more successful and attractive.
Need additional information, check out; How to create a favicon: tips, tricks, and services from ZenBusiness